Add SSL Encryption to Open edX
Add a free Let’s Encrypt SSL/TLS certificate to your Open edX installation in just a few minutes using this step-by-step how-to guide.
Summary
Let’s Encrypt is a free, automated, and open Certificate Authority that is sponsored by Internet Security Research Group (ISRG) which itself is a venerable who’s who of silicon valley Internet companies. Let’s Encrypt has made it much easier to request, install and maintain SSL/TLS certificates on your web servers. For Ubuntu/Nginx web apps like Open edX, Let’s Encrypt uses a platform named Certbot that provides a simple installation process that MOSTLY works, barring a couple of minor hiccups. By following these instructions you should be able to get HTTPS working on your server in less than an hour.
If you’re already familiar with Nginx then you can probably jump over to Certbot’s installation guide for Ubuntu 16.04 / Nginx, and if so then god speed. Otherwise by all means, please read on.
Now, about those hiccups. First, as of the date of publication of this post at least, Certbot’s instructions required a minor modification. Second, some of the Open edX virtual server configurations are too complex for certbot to understand, causing it to make minor though correctable mistakes when configuring HTTP redirections to HTTPS. Fortunately, both of these are minor problems which we’ll easily avert in the procedure that follows.
Setup Procedure
Need it now?
Get SSL encryption working same day.
1. Prepare Your Nginx Virtual Server Configuration Files
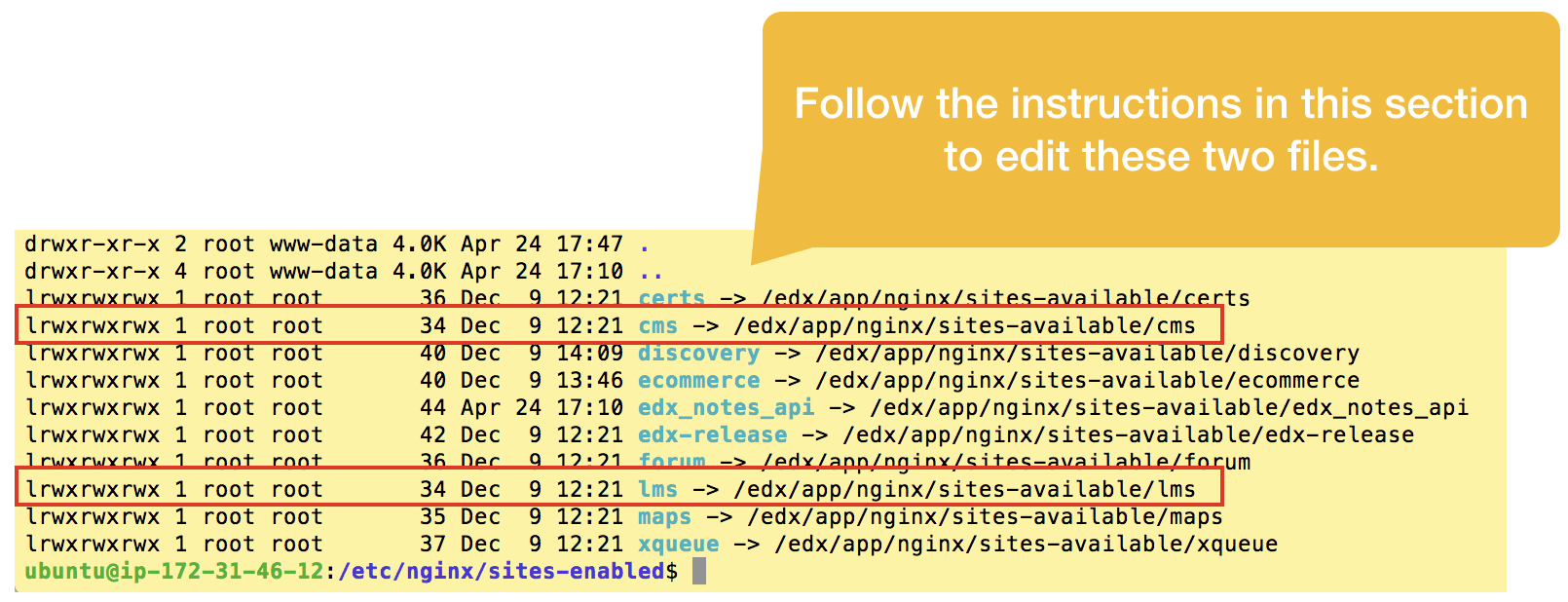
Open edx runs on Nginx, a fast, bare-bones web server alternative to Apache, and like Apache, Nginx can host multiple virtual web servers on the same Ubuntu server instance. In the case of the Open edX software suite there are nearly a dozen such web servers — two of them being your LMS and Course Management Studio — which you can view from either of the following two paths:
/etc/nginx/sites-enabled/or
/edx/app/nginx/sites-available/
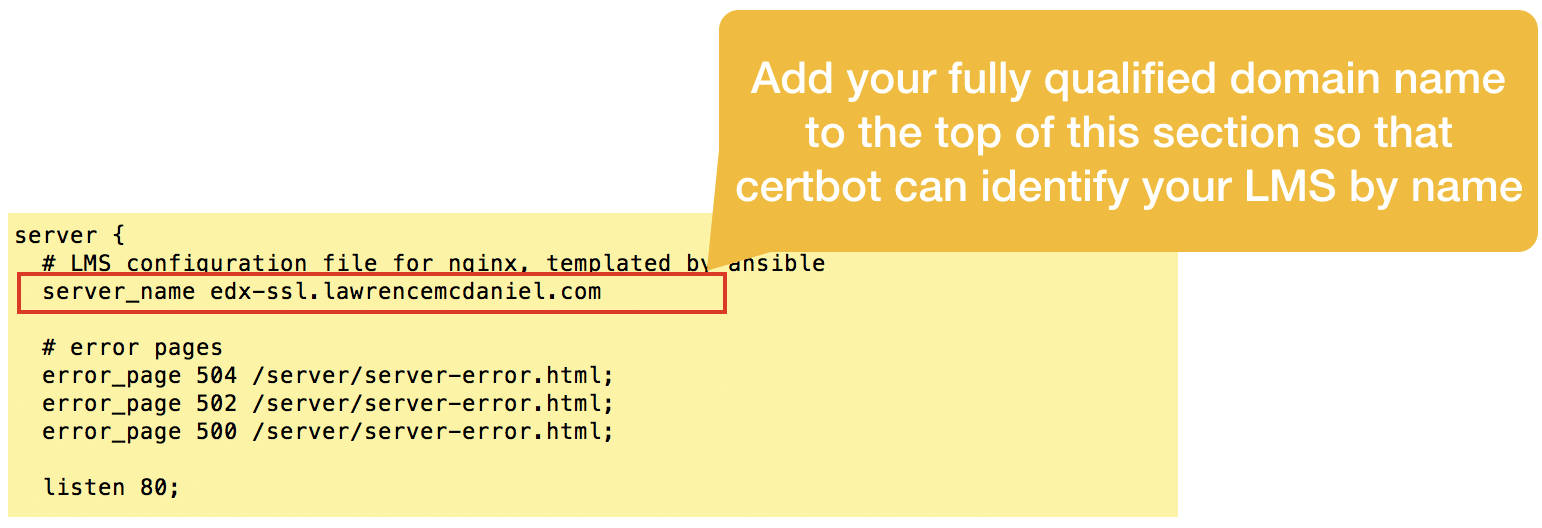
Explicitly name each server. Open edx native build configuration, by design, automagically infers the fully-qualified domain name of your LMS, elminating any need on your part to explicitly name the virtual server. Unfortunately, this convenience strategy undermines Certbot’s ability to read your virtual server configuration files to determine the names of the SSL certificates you need to request. You’ll therefore need to edit the LMS and CMS files, adding a line near the top of each file to explicitly name each server.
sudo vim /etc/nginx/sites-enabled/lms
This post only covers setting up SSL/TLS for the LMS and CMS, however, if you analyze the other virtual server configuration files in this folder you’ll probably be able to apply these same procedures to other sites in your Open edX software suite like for example, the Ecommerce module.
On an aside, you should note that many of the virtual server configurations in this folder make use of unorthodox http port assignments. For example, Studio is assigned to port 18010. For the avoidance of any doubts, the Open edX design team deliberately took this approach so that you’d only need one fully-qualified domain name (eg edx.org) to access the entire suite of software. However, you can easily set one or more of the applications to it’s own fully-qualified domain name in order to make it more accessible and user friendly for your users. For example, for obsessive-compulsive dev ops types (like me) you could create an entire series of subdomains such as:
- example.com
- studio.example.com
- forum.example.com
- ecommerce.example.com
- discovery.example.com
- notes.example.com
For example, for the demo server that I built for this article I created a primary domain for the LMS (edx-ssl.lawrencemcdaniel.com) and a subdomain for Studio (edx-ssl-studio.lawrencemcdaniel.com).
In general, all that’s required is that the DNS record for each sub domain points to the same server IP address, and that you edit each virtual server configuration to explicitly name each virtual server and change the “Listen” port back to the default 80 (or 443 for SSL). Lastly, you’d also need to do a search & replace of the server name(s) in the two edX Platform configuration files /edx/app/edxapp/lms.env.json and /edx/app/edxapp/cms.env.json.
2. Install Certbot
The published installation procedure on the Certbot web site didn’t work earlier today as I was preparing to write this post. Here’s the error message I received when I attempted to run the installation for Nginx running on an Ubuntu server:
Fortunately, I found the following thread dated 9-January-2018 explaining both the problem and a workaround. The short story is that the following modified installation instructions should work:
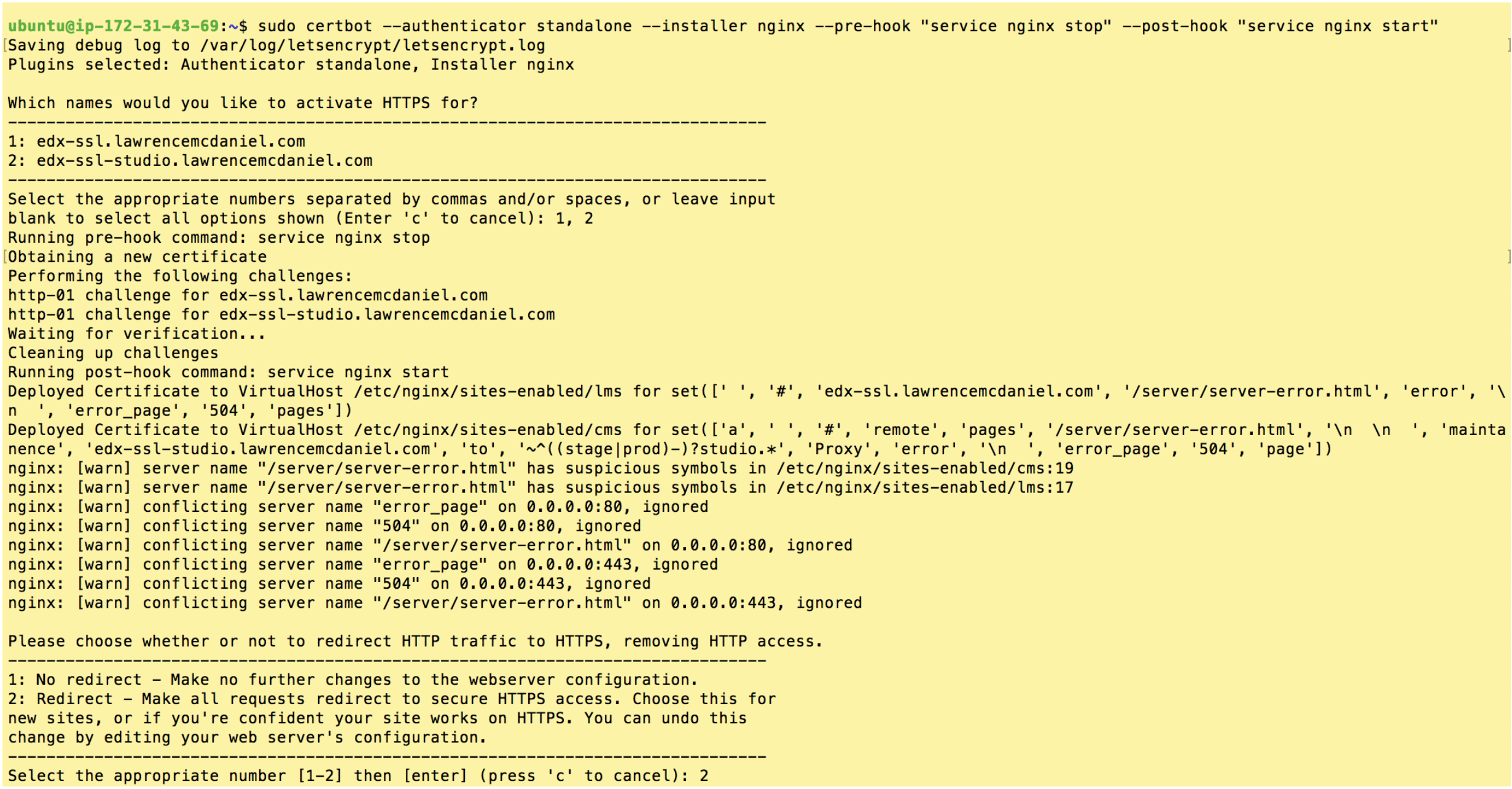
sudo apt-get update sudo apt-get install software-properties-common sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install python-certbot-nginx sudo certbot --authenticator standalone --installer nginx --pre-hook "service nginx stop" --post-hook "service nginx start"
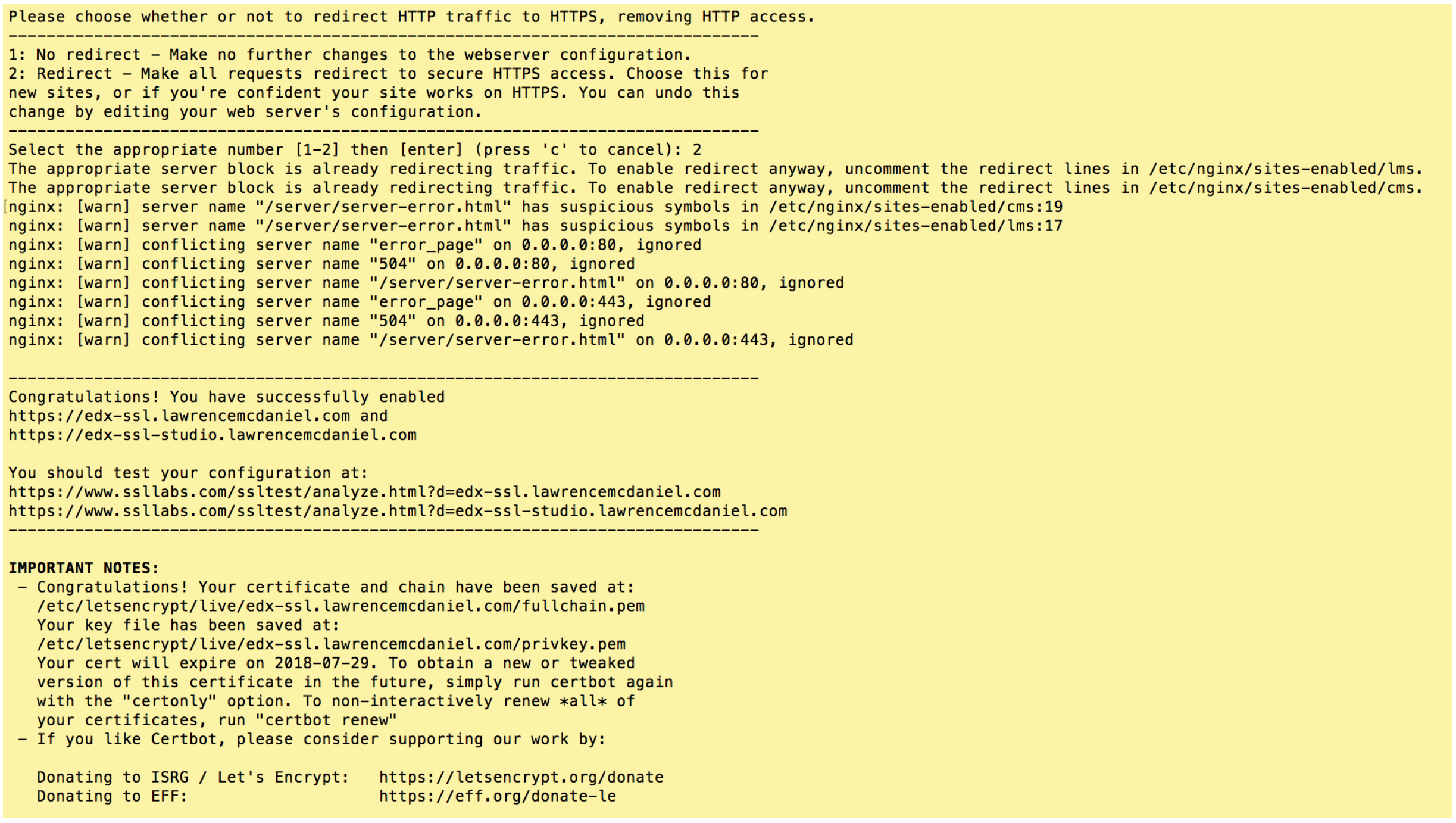
After re-running the install procedure with these modified instructions you should see screen output substantially resembling the following.
Choose “2: Redirect” and hit enter.
If you got similar results then CONGRATULATIONS, you are now the proud owner of your very own SSL/TLS certificates! Certbot only does two things during its installation procedure. First, it saves sets of files in
/etc/letsencrypt/live/. And second, it modifies your Nginx virtual server configurations located in /etc/nginx/sites-enabled/. Using sudo you can inspect both of these to learn more about the specifics of what it did.3. Edit Nginx Virtual Server Config Files
The Open edX virtual server configuration files for the LMS and CMS are a little too complex for Certbot to analyze, causing it make a couple of minor mistakes. First, it correctly adds a new listener on port 443 but incorrectly neglects to un-assign the existing listener on port 80. Second, it incorrectly places the SSL certificate files paths and listener directive at the bottom of the virtual server config file. Fortunately, these are easy to remedy.
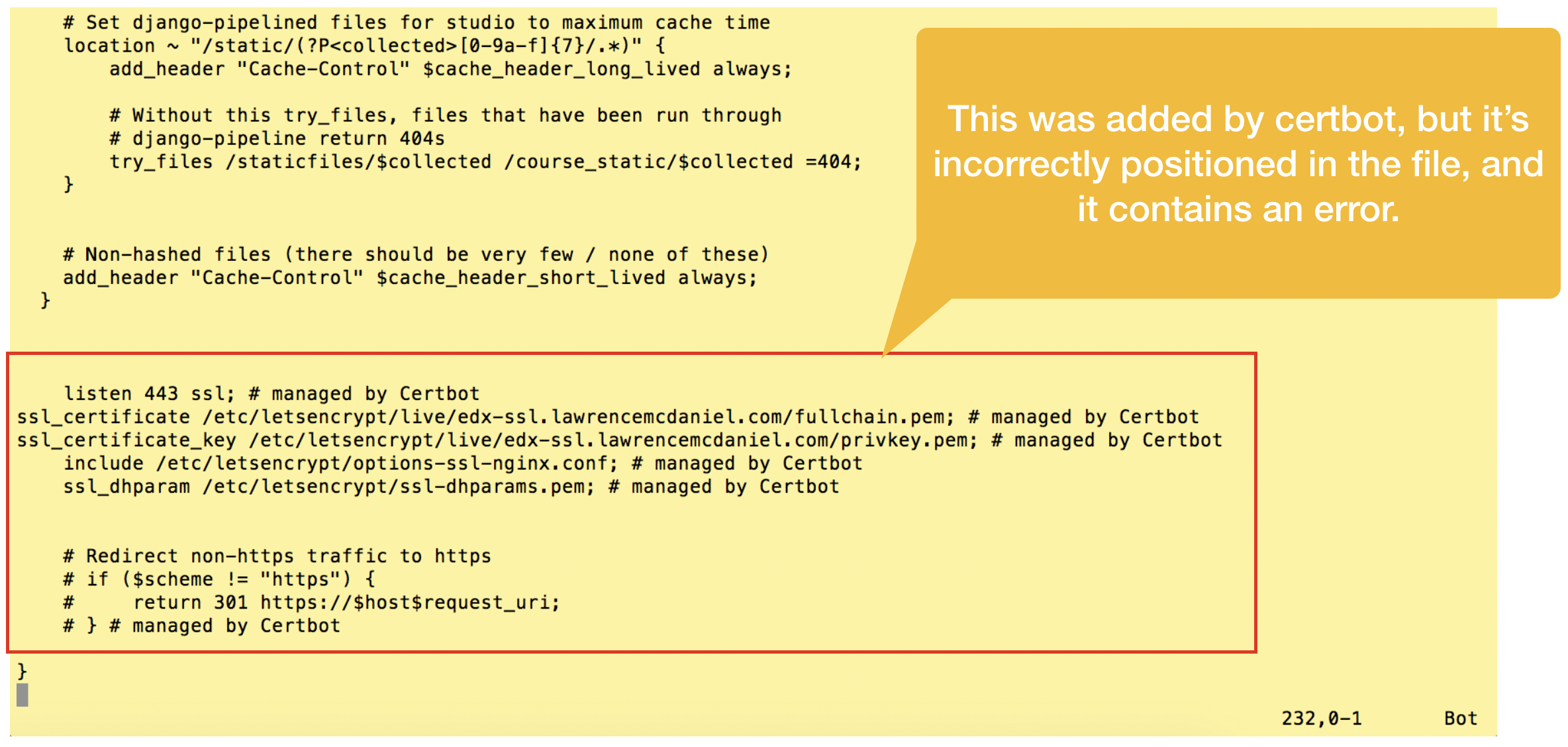
First, open the lms config file and look for the new configuration code snippets that Certbot added near the bottom of the file.
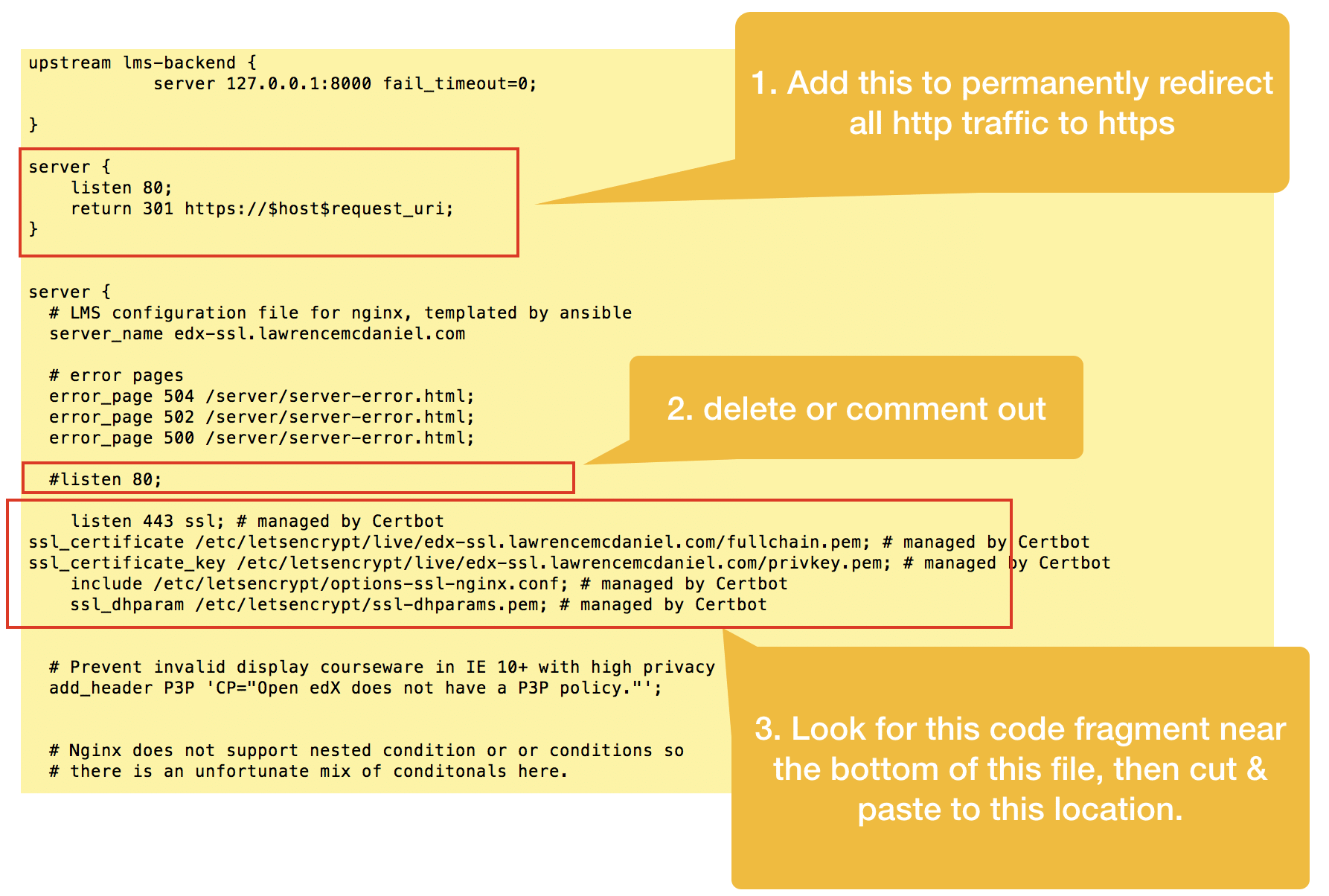
Cut and re-paste this configuration code snippet towards the top of the same file as per the screen shot below. Summarizing what we’re doing:
- Add a new virtual server that listens on port 80, and redirects all traffic to https
- In the original virtual server declaration, remove the directive to listen on port 80
- Paste the Certbot code snippet immediately below the server_name directive
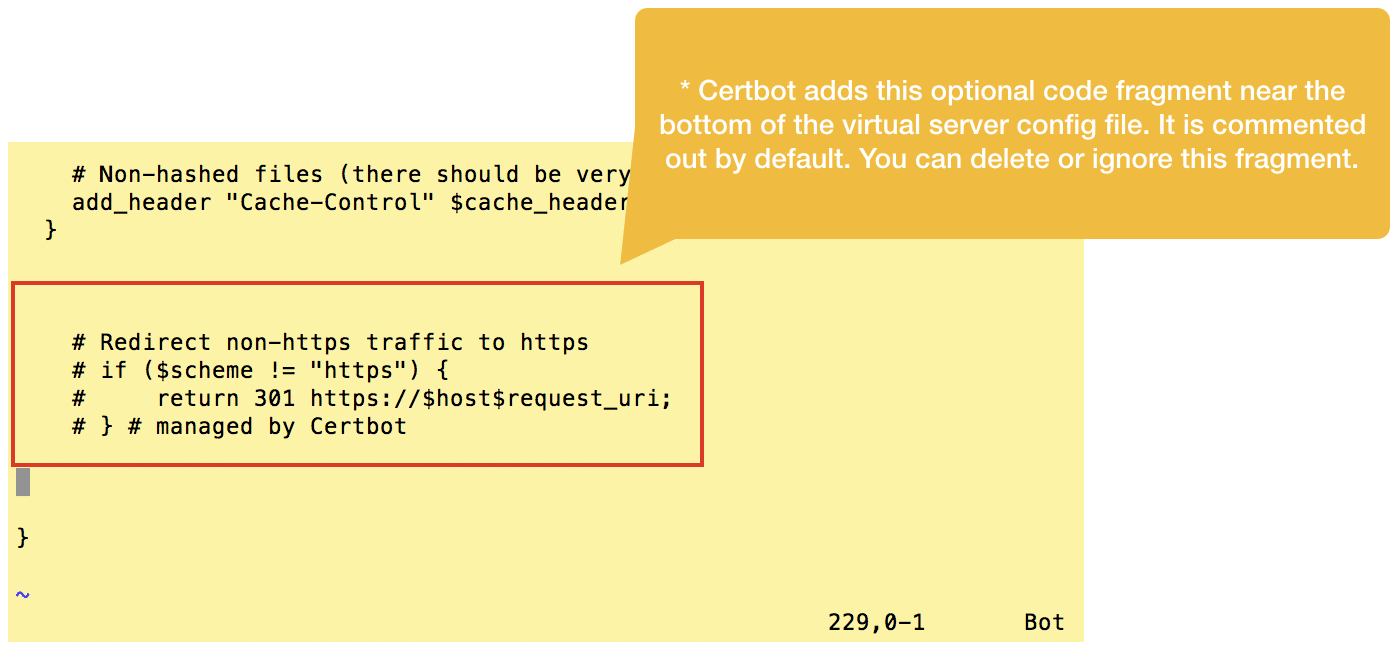
Certbot additionally pastes a commented-out snippet for handling redirection from http to https, however, we’ll ignore this snippet entirely since we’ve already taken care of this in the previous step.
After you finish all edits you’ll need to restart Nginx:
sudo systemctl restart nginx
To verify that your configuration edits are correct you should check the server status after restarting:
sudo systemctl status nginx4. Test Your Platform
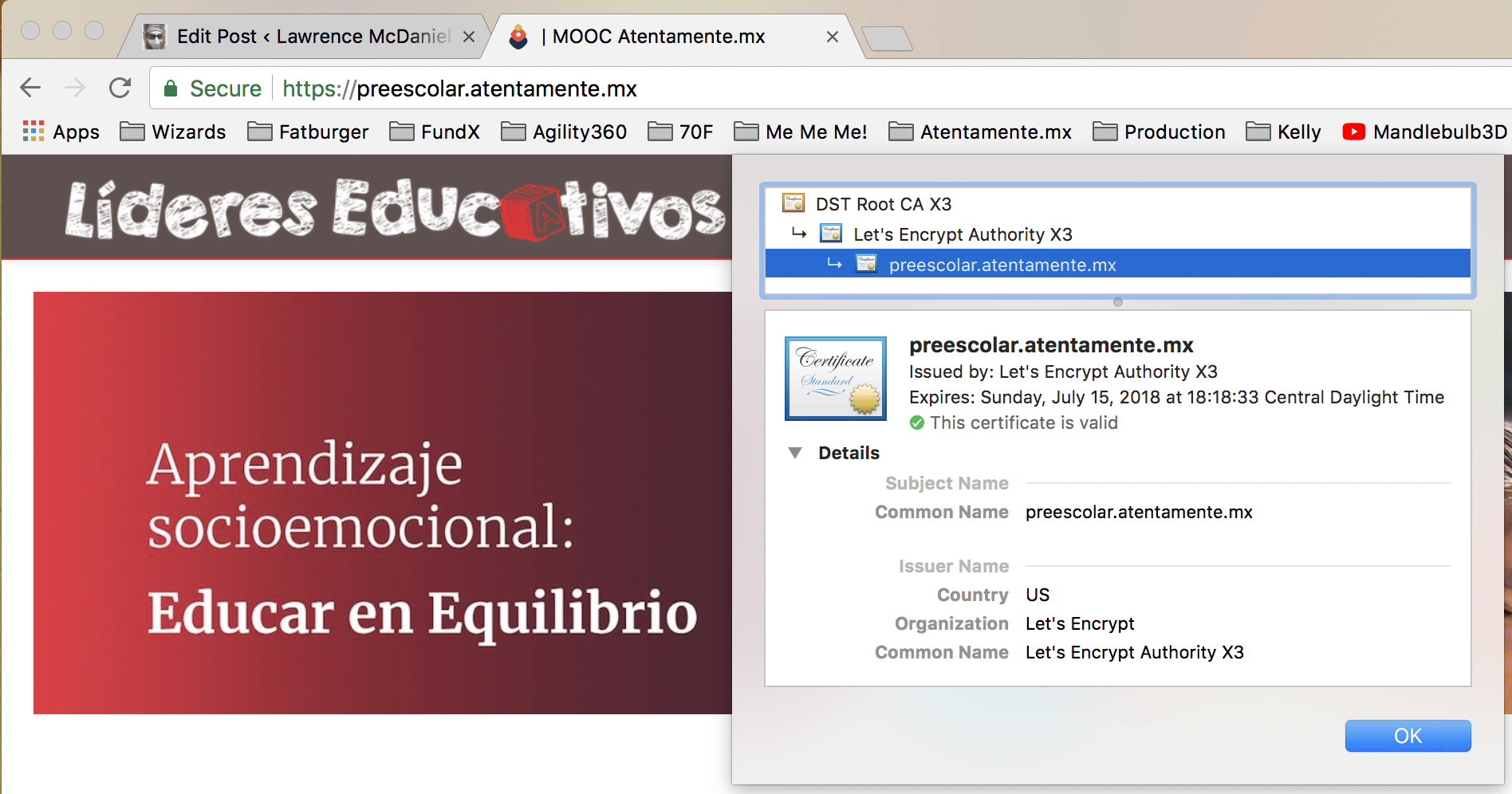
If everything works then your Open edX LMS and CMS should automatically redirect to https.
5. Setup A Cron Job To Auto-Renew Your Certificate(s)
The Certbot packages on your system come with a cron job that will renew your certificates automatically before they expire. Since Let’s Encrypt certificates expire after only 90 days, it’s highly advisable to take advantage of this feature. You can test automatic renewal for your certificates by running this command:
sudo certbot renew --dry-run
If that appears to be working correctly, you can arrange for automatic renewal by adding a cron job which runs the following command on a recurring basis:
certbot renew
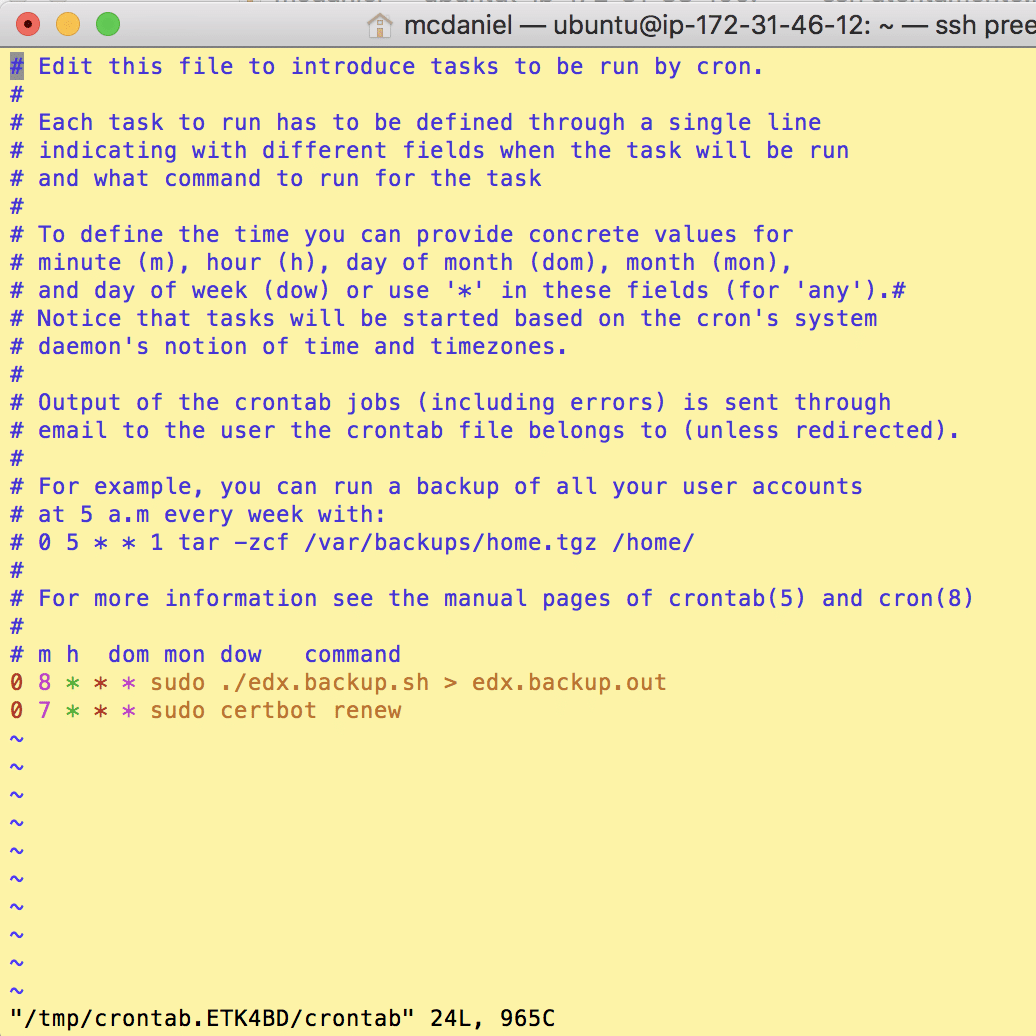
The screen shot below shows a cron job that runs once a day to check for and renew any expiring certificates.
I hope you found this helpful. Please help me improve this article by leaving a comment below. Thank you!